Expose Node Form to Upload Photos Form Drupal
Last web log post I shared how to implement rich text in a custom Drupal 9 form, I faced similar issue with files in OpenLucius: couldn't find native, clean and complete working example for multiple files upload. So I figured information technology out, here is the example code:
Previously I mostly relied on contrib modules for multiple file uploads in Drupal forms, like Plupload. First of all, at the moment that module isn't available in Drupal nine.
Furthermore, such contrib modules are great: they gave me a kick-start. Just to get to 100% of requirements was always kinda hard and with upgrades they can be a showstopper, I'd like to stay as lean and native equally possible.
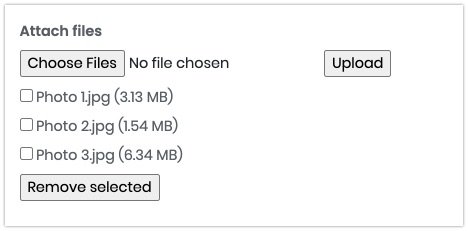
And then the more than native, the better. I was actually glad I found the native grade api element'#blazon' => 'managed_file' and its option to upload multiple files'#multiple' => TRUE, which basically provides thisDrupal AJAX form element:

End-user functions
When implemented correctly this form chemical element generates an ajax-based form in which end-user can:
- upload files without folio refresh;
- take a preview of which files will exist saved;
- fifty-fifty delete them before submitting the form.
The Drupal code
For a fully working version, please check theol_messages module in the Drupal social intranet distro OpenLucius.
So, extracted from OpenLucius, hither is the example Drupal code. Also see lawmaking caption underneath.
Explaining most important Drupal code for multiple files upload in custom grade
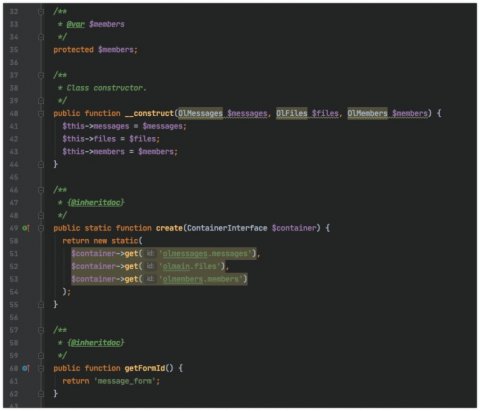
Load Services via Dependency injection

This is an instance on how to inject Services via Dependency Injection in a Drupal Grade, OpenLucius uses these Services to facilitate everything. In this gist I added the needed lawmaking from those services in helper functions.
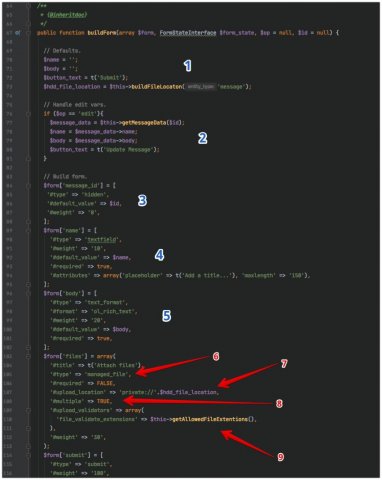
Build the multiple files upload Drupal form

- Ready default form values. For the multiple files upload nosotros need
$hdd_file_location, which is pretty self explanatory, no? :) - You lot can likewise facilitate theedit mode within same form, I stubbed some code for that here.
- Facilitatemessage_id, also needed for edit mode.
- Define thename field (title) for the bulletin.
- Implement a rich text editor, more details here.
- Here is where the multiple-files-upload-magic starts: ascertain a field with
'#type' => 'managed_file' - Ascertain the required
'#upload_location' - Essential: define
'#multiple' => TRUE - As well required to brand sure no harmful files can be uploaded, non even in temporary file directory. This is facilitated in a helper function in this gist, equally said unremarkably done via a Drupal Service.
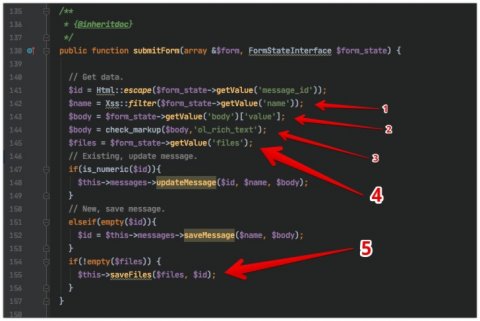
Facilitate submitted values in submitForm()

- Getname (title) of the message, with an extraXSS security cheque. More than on Drupal security
- Get thebody value of therich text editor, bank check this blog for detailed info.
- Security bank check for body value.
- Here is where themultiple files lawmaking starts: put the submitted files data in
$filesvariable. - Relieve the files via a helper role, which nearly of the times lives in a Service: since multiple modules probably desire to save files. And you want it to exist testable and overrideable. Want a working example? Checkol_messages module code in OpenLucius distro.
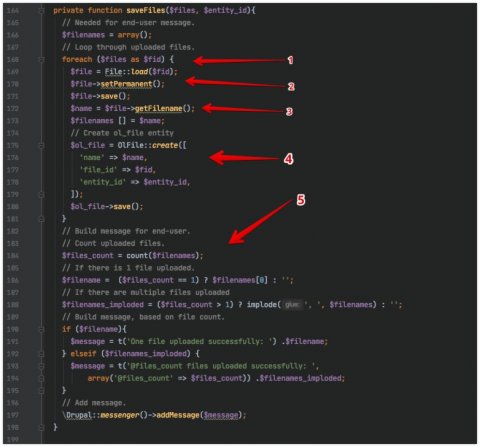
Relieve uploaded files permanent and attach them to an entity

- Drupal will provide an array with file id'due south via the
formSubmit(), we loop through those hither. - Set all private files to Permanent with Drupal core function
setPermanent(). (!) If you don't do this, the uploaded files volition stay in temporary file directory and will be deleted on ~side by side cron run! - Get the file name via Drupal core office
getFilename(). - Now the file is 'physically' uploaded to the disk, you need to practice something with information technology, else it just sits there similar an orphan. In OpenLucius we implemented a custom entity (ol_file) which we use to facilitate files in all kinds of means in different groups: equally an zipper, as a chat item, as a file repository item, as a annotate attachment and more.
- This bulky code facilitates a nice message for end-user. I put some attempt in here so user will get most authentic feedback every bit possible after uploading a file.
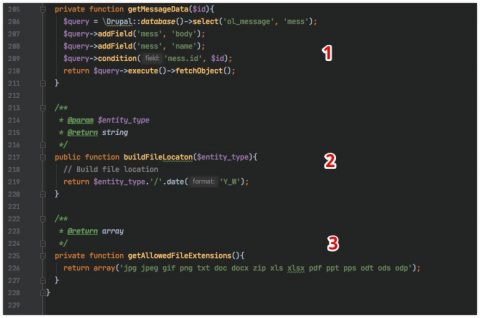
Lastly, some helper functions

As said, these usually live in Services. But to keep this case meaty I put them in this gist.
- To facilitateedit mode: get current message information.
- Build file location. In OpenLucius we have some extra subfolders likegroup id anduser id, to go along file directories a clean as possible.
- Allowed file extensions, you could load this from Drupal core settings. But this gives more flexibility: you lot can change allowed extensions per file upload field.
Wrap up
OK, that's it for now. I hope this will kick-offset a multiple files upload implementation in your Drupal project in a native, clean way. So it's flexible, scalable and future-proof!

Written past Joris Snoek | Sep 01, 2020
Source: https://www.lucius.digital/en/blog/multiple-files-upload-custom-drupal-form-programmatically-native-clean-example-drupal-code
0 Response to "Expose Node Form to Upload Photos Form Drupal"
Post a Comment